
Wenn wir mit der Arbeit an einem Projekt beginnen, müssen wir mit dem Prinzip „Mobile First“ arbeiten.
 2.Verwenden Sie relative Werte, um den Vorgang zu erleichtern. Bei der Verwendung relativer Werte können wir unsere Arbeit deutlich vereinfachen und eine übermäßige Nutzung von Medienabfragen verhindern. Die Verwendung relativer Werte ermöglicht es dem Browser auch, Inhalte abhängig von der Zoomstufe des Benutzers anzuzeigen. 3. Ein weiterer sehr wichtiger Punkt ist die Anordnung von Fotos, um in verschiedenen Bildschirmgrößen reaktionsfähig zu sein. Hier treten die relative Werte ein, um das Wachstum von Fotos mehr als ihren Container zu verhindern. Wenn Sie verschiedene Fotos für Mobilgeräte und verschiedene Fotos für den Desktop verwenden müssen, können wir das Bildelement zusammen mit srcset verwenden.
2.Verwenden Sie relative Werte, um den Vorgang zu erleichtern. Bei der Verwendung relativer Werte können wir unsere Arbeit deutlich vereinfachen und eine übermäßige Nutzung von Medienabfragen verhindern. Die Verwendung relativer Werte ermöglicht es dem Browser auch, Inhalte abhängig von der Zoomstufe des Benutzers anzuzeigen. 3. Ein weiterer sehr wichtiger Punkt ist die Anordnung von Fotos, um in verschiedenen Bildschirmgrößen reaktionsfähig zu sein. Hier treten die relative Werte ein, um das Wachstum von Fotos mehr als ihren Container zu verhindern. Wenn Sie verschiedene Fotos für Mobilgeräte und verschiedene Fotos für den Desktop verwenden müssen, können wir das Bildelement zusammen mit srcset verwenden.  Darüber hinaus kümmert sich Ant Design um col-Eigenschaften für verschiedene Bildschirme, indem ein Array mit speziellen Namen xs, sm, md, lg, xl oder xxl hinzugefügt wird, wobei diese Eigenschaften bildschirme mit Größen von <576px und bis zu> 1600px berücksichtigen. Wenn Sie mehr über E-Commerce-Entwicklungsplattformen oder Apps erfahren möchten, lesen Sie unsere Lexika für Shopify und Shopware. Unser engagiertes Outsourcing-Team kann Ihr Partner im E-Commerce sein.
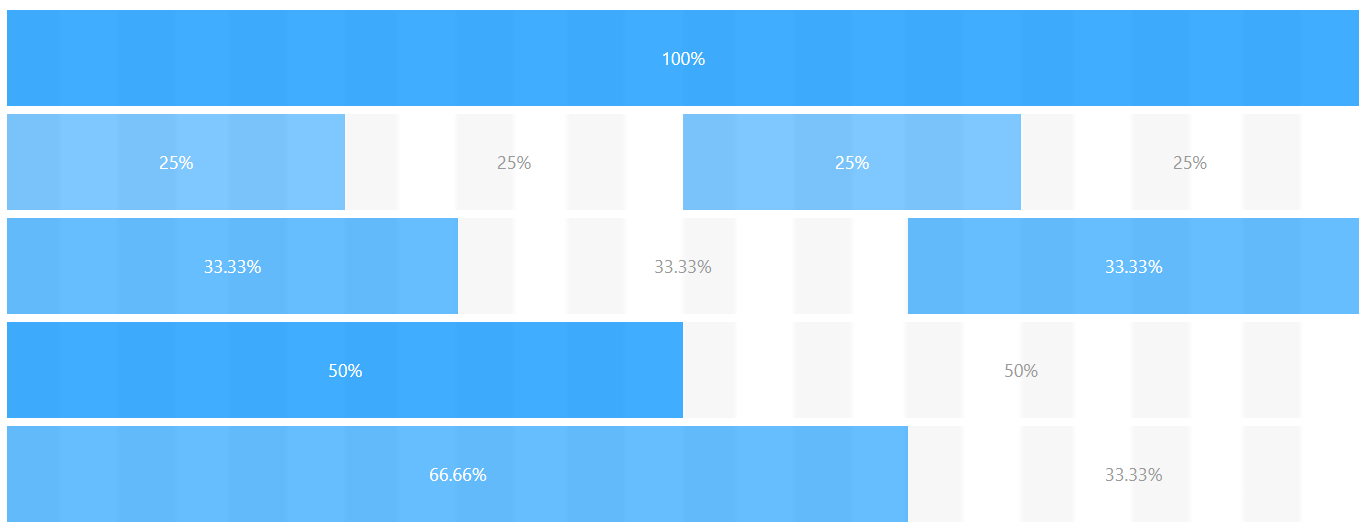
Darüber hinaus kümmert sich Ant Design um col-Eigenschaften für verschiedene Bildschirme, indem ein Array mit speziellen Namen xs, sm, md, lg, xl oder xxl hinzugefügt wird, wobei diese Eigenschaften bildschirme mit Größen von <576px und bis zu> 1600px berücksichtigen. Wenn Sie mehr über E-Commerce-Entwicklungsplattformen oder Apps erfahren möchten, lesen Sie unsere Lexika für Shopify und Shopware. Unser engagiertes Outsourcing-Team kann Ihr Partner im E-Commerce sein. 