50+ Entwickler
Shopware Bronze & Erweiterung Partner
Zertifizierte Advanced Entwickler & Solution Architects
200+ E-commerce projecte
50+ Entwickler
Shopware Bronze & Erweiterung Partner
Zertifizierte Advanced Entwickler & Solution Architects
200+ E-commerce projecte

Über Shopify im Front-End-Bereich können wir verschiedene Attribute verwenden, die von Themes verfügbar sind.
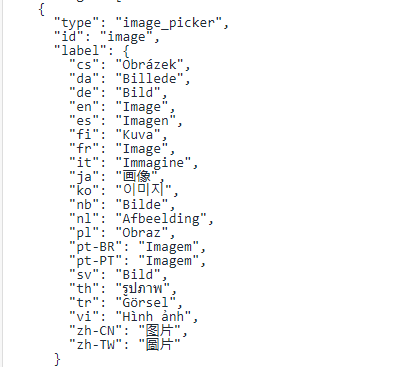
Über Shopify im Front-End-Bereich können wir verschiedene Attribute verwenden, die von Themes verfügbar sind. Shopify ermöglicht durch seinen Code die Erstellung verschiedener Attribute, die dem Kunden die Nutzung persönlicher E-Commerce-Projekte erleichtern. Einige der Attribute, die ich erstellen kann, sind unter anderem Text, Richttext, Bildauswahl, URL. Im Folgenden habe ich ein Beispiel für die Bildauswahl und auch für den Text bereitgestellt. Schritt 1: Gehen Sie zum Abschnitt Themes. Schritt 2: Klicken Sie auf Aktionen. Schritt 3: Code bearbeiten. Schritt 4: In Abschnitt erstellen. Beispiel zum Erstellen eines Attributs mit (image_picker):

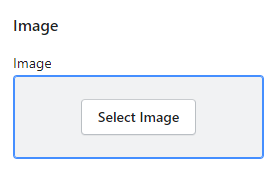
Typ: Gibt die Funktionen an, für die das Attribut ausgeführt wird. ID: Für die Anzeige und Stilisierung der P-Art erforderlich, in der das Foto platziert ist. Label: Der Name, um die Funktion zu verstehen, die er in jeder Sprache ausführt. Später sollte die Front so aussehen:

Darüber hinaus müssen wir den Code in dem Teil hinzufügen, den wir für dieses Attribut zugewiesen haben, um die Anzeige des Bildes zu deklarieren.


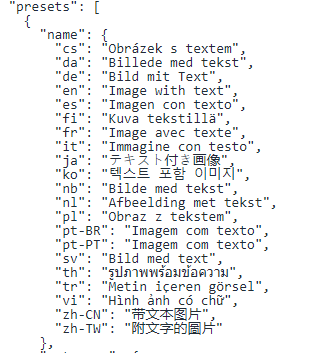
Nachdem wir dieses Attribut erstellt und verknüpft haben, müssen wir in der Lage sein, eine Verbindung zu den übrigen Attributen herzustellen.

Geben Sie in erster Linie den Namen an, mit dem Sie es im Attributabschnitt anzeigen möchten und treffen Sie zweitens die Kategorieauswahl. Nach diesem Schritt können Sie sehen, dass das neue Attribut erstellt wurde.

Der andere Teil, der auf dem Bild zu sehen ist, ist der Text auf der rechten Seite, danach wird der Text in zwei Teile (Titel und Beschreibung) unterteilt. Der Titelteil wird zuerst erstellt:

Dann müssen wir den Code in dem Teil hinzufügen, den wir für dieses Attribut zugewiesen haben, um die Anzeige des Titels zu deklarieren, der durch diesen Code aktiviert wird:{% if section.settings.title != blank %}{{ section.settings.title | escape }}
{% endif %} Der Titelteil wird unter der Bildauswahl angezeigt und ist das zweite erstellte Attribut.

Und dann erscheint der Titel auf der rechten Seite des Fotos:

Wenn Sie mehr über E-Commerce-Entwicklungsplattformen oder Apps erfahren möchten, lesen Sie unsere Lexika für Shopify und Shopware. Unser engagiertes Outsourcing-Team kann Ihr Partner im E-Commerce sein.