50+ Professional developers
Shopware Silver & extension partner
Certified Advanced Developers & solution architects
200+ E-commerce Rrojects
50+ Professional developers
Shopware Silver & extension partner
Certified Advanced Developers & solution architects
200+ E-commerce Rrojects

React Query is a React library that simplifies the way we fetch cache and synchronize data from a server.
React Query is a React library that simplifies the way we fetch cache and synchronize data from a server, often described as the missing data-fetching library for React, but in more technical terms, it makes all the processes stated above in your React applications effortless. React itself has no opinion how you fetch data from a server, the most basic approach is to use the browser fetch API when a component first mounts in useEffect then manage the response using setState, this process works but when requirements like caching, retries and deduping come into play. React query not only simplifies your data fetching code but also handles these complex requirements out-of-the-box.
• If you want to re-fetch the data when the user leaves and comes back to the same window refetchOnWindowFocus : true handles that for you • If you are building an infinite scroll feature the useInfiniteQuery() hook will handle that. • When writing data to the server you can make changes appear instantly in the UI with optimistic updated and zero latency. • React Query also comes with integrated dev tools, the team of React Query thought of pretty much everything and as a tool, it’s so good at what it does that it might even eliminate the need for a global state management solution. • If you want to run multiple queries in the same component you can easily do that, and it will automatically run them in parallel to ensure optimal performance, if one query depends on data from another query the process is made easy with the enabled option, where one query will not execute until the query from which is depended on has finished executing. • Data fetching–By default it returns a status and the data. If the data is still loading the status will return ‘loading’, If the request fails it will actually retry the request three times, and if it still fails at that point, the status will change to error, in case of success the data will be returned. As you can see that is a lot of functionality with not a lot of code • Data updating is handled by useMutation hook which has different optional such as onSuccess, onError, onSettled. onSuccess function fires when the mutation is successful and the data will be passed, onError function will be fired if the mutation encounters an error and the error will be passed, the onSettled function will be fired when the mutation is either successfully fetched or encounters an error and will be passed either the data or error Example with queryClient

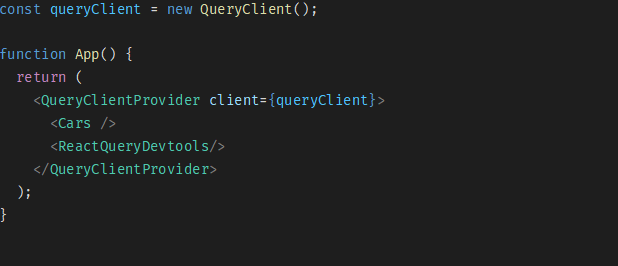
Instantiate the query client and provided in the component tree, now every child component will be able to fetch data like a pro.\ Theis used to debug in development

The useQuery hook it takes a key, in this case the “cars” that allows React Query to manage this data efficiently, then the data fetching function as the 2nd argument, it will make the request than return the data and also the status of the request. So as you can see React Query is hands down one of the best libraries for managing server state. It allows you to defeat and overcome the tricky challenges and hurdles of server state and control your app data before it starts to control you. If you want to build your own web shop or have questions relating to e-commerce development platforms or apps, read our blog posts for Shopify and Shopware. Our dedicated outsourcing team can be your collaborator in e-commerce.